هرچه درباره رابط ها و تولید محتوا بیشتر می خوانیم، نیاز به رابط ها و کاربرگرا بودن آنها بیشتر احساس می شود.
برخی از سایتهای بزرگ ، مانند فیس بوک و Airbnb ، تصمیم گرفتند متون سایت را دوباره مرور کنند تا برای همه مفید و قابل درک باشد و درست همانطور که طراحان UX رابطهای بهتری ایجاد می کنند ، نویسندگان UX هم محتوای بهتری خلق می کنند.
چه چیزی در مورد نوشتن UX بسیار ویژه است؟
استفاده از کلمات فانتزی برای جذب مشتری خوب است ولی کمکی به نگه داشتن مشتری نمی کند. هنگامی که برای اولین بار به یک سایت وارد می شویم، به یک سفر می پردازیم و قطعاً به راهنما احتیاج داریم. درست همانطور که در یک سفر واقعی اتفاق می افتد. در واقع با هرکلیک و پیمایش، احساسات متفاوتی تجربه می شود. و اینجاست که جای خالی یک میکروکپی احساس می شود.
مثلا Airbnb در اینجا به کاربران خود نشان می دهد که میزبان چه پیامی را دریافت می کند.

در این جعبه ی ساده و دوستانه می بینیم که Airbnb به مسافران این امکان را می دهد که با میزبان خود صحبت کنند.
کار نویسندگان UX چیست؟
در حالی که کار نویسنده نوشتن متن برای جذب مشتریان جدید است، نویسندگان UX با کاربران موجود سر و کار دارند. به عبارت ساده تر هدف اصلی یک نویسنده محتوا این است که به کاربران کمک کند در مورد محصول اطلاعات کسب کرده و آن را امتحان کنند. در حالی که نویسندگان UX می خواهند تجربه ای مثبت از محصول را به کاربر بدهند.
نویسندگان UX از لحظه بازدید کاربران از یک وب سایت یا باز کردن یک برنامه، تجربیات مثبت ایجاد می کنند. آنها نقاط درد جریان کاربر خود را با کلمات اصلاح می کنند و به طراحان در ایجاد محصول کمک می کنند.
|
یو ایکس رایتر |
کپی رایتر |
| مبتنی بر محصول | مبتنی بر فروش |
| استفاده از کلمات ساده برای توضیح دادن | استفاده از ادبیات خاص برای جذب مشتری |
| کار با طراحان | کار با بازاریاب ها |
| گفتگوهای کوتاه | داستان گویی |
| کار تیمی | کار انفرادی |
چرا نوشتن UX ظاهر شد؟
خیلی ساده، زیرا ما دیگر نمی توانیم رابط هایی مانند این را تحمل کنیم:

واحد کار نویسنده UX میکروکپی است که شامل متنی در یک رابط است که به کاربران کمک می کند تا کارها را انجام دهند. میکروکپی می تواند شامل موارد زیر باشد:

تعریف کلی انواع میکروکپی دشوار است ، زیرا برای هر وب سایت و برنامه ای منحصر به فرد است. در اینجا مثالی از میکروکپی عالی پیکسار آورده شده است:

صفحه ۴۰۴ بدترین چیزی است که می تواند برای کاربر در حال مرور در وب سایت اتفاق بیفتد. صفحه ای که وجود ندارد تجربه بدی است. اما خوشبختانه، تصاویر و کلمات صحیح می تواند وضعیت را نجات دهد. کاری که پیکسار در اینجا انجام داده و یک تجربه ناامید کننده را به خنده دار تبدیل کرده است.
جنبه های فنی نوشتن UX
در سالهای اخیر، شاهد محصولاتی هستیم که عناصر بصری سنتی (مانند رنگ برند، لوگوها ، نمادها و تصاویر) را برای حفظ فضا و جلب توجه کاربران به محتوا حذف می کنند.
در واقعیت طراحی، متن نقش اصلی را در طراحی ایفا می کند و این بدان معنی است که کلمات نه تنها باید واضح ، مختصر و مفید باشند، بلکه باید از نظر بصری زیبایی شناسی هم قوی بوده و بتوانند خود به خوبی با ظاهر و حس محصول ترکیب کنند.
متن دیگر بخشی از طراحی نیست، بلکه خود طراحی است. در اینصورت، نویسندگان UX باید نویسندگان خوبی باشند و بتوانند کلماتشان را مانند یک هنرمند طراحی کنند.
در اینجا لیستی از نکات نوشتن میکروکپی آمده است که فراتر از صدا و لحن است و بیشتر به سمت طراحی متمرکز است.
1. کلمات را به خاطر طراحی حذف کنید
اهمیت راهنمای UX Writing به مختصر بودن آن است. کوتاه نگه داشتن متنها نه تنها برای کاربران مهم است که متن را بخوانند و آن را درک کنند، بلکه همچنین در تمیز نگه داشتن طرح و کاهش بی نظمی هم اهمیت دارد.
کلمات کمتر = بی نظمی کمتر

این قانون به دلیل محدود بودن صفحه نمایش در طراحی های تلفن همراه حتی بیشتر اهمیت دارد. به محض اینکه یک بلاک متن تعداد بیشتری کلمه را در خود جای دهد، کاربران احتمالاً آن را نادیده می گیرند.
2. روی کاربر متمرکز شوید
به عنوان سازندگان محصول، اغلب می خواهیم اطلاعات بیشتری راجع به آنچه در داخل محصول مورد علاقه ما اتفاق می افتد به کاربران خود بگوییم. اما با وجود فضای کوچک و المانهای مختلف داخل متن، ظرفیتی برای تعریف داستان برای کاربران وجود ندارد.
روی چیزی که بیشترین اهمیت را برای کاربران دارد تمرکز کنید: آخرین خط مطلب، نتیجه و کاری که دوست دارید کاربر انجام دهد. (Call to action)
از توضیحات فنی طولانی خودداری کنید و در عوض کوتاه و دقیق بنویسید.

3. از قالب بندی کاربر پسند استفاده کنید
هنگام برخورد با شماره ها، تاریخ ها، فیلدهای زمان، شماره تلفن ها و انواع داده های غیرمعمول، استفاده از قالب های کاربر پسند مهم است.
زمانی که درگیر شماره ها هستید از اعداد استفاده کنید.
وقتی تاریخ را در متن خود می گنجانید، عبارتهای “امروز” ، “فردا” و “دیروز” را هر وقت لازم شد اضافه کنید.
خواندن شماره تلفن ها وقتی به عنوان یک بلوک از رقم ارائه می شود سخت تر است، بنابراین از علائم مختلف نقطه گذاری برای اسکن آسان تر استفاده کنید.

4. از بکاربردن رنگ مشکی، bold و CAPS خودداری کنید
برای ایجاد یک تجربه کاربری دلپذیر ، بهتر است استفاده از قلم bold یا CAPS را به حداقل برسانید.
رنگ سیاه را باید با خاکستری تیره جایگزین کرد زیرا سیاه خالص (بر روی زمینه سفید یا متن سفید با زمینه سیاه) فشار چشم را افزایش می دهد.

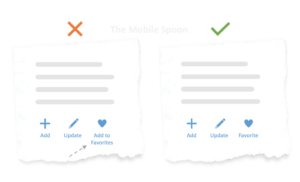
5. متن کپی خود را با طرح هماهنگ کنید
مواقعی وجود دارد که ملاحظات طراحی مقدم بر متن نوشته شده است. مطمئناً ، “add to favorite” عملکرد را بهتر از “favorite” توضیح می دهد، اما داشتن دو خط در زیر دکمه در این طراحی غیرقابل قبول است.
هنگامی که چنین مواردی رخ می دهد، طراحی باید پیروز شود و متن با توجه به محدودیت های طراحی تغییر کند.

۶. به تراز کردن متن فکر کنید
موارد مختلف به ترازهای متن مختلف نیاز دارند.
تراز وسط برای بخش های کوتاه یا به عنوان جداکننده مجازی به خوبی عمل می کند. خواندن تراز چپ در انگلیسی و تراز راست در فارسی آسانتر است ، بنابراین بهتر است برای جملات طولانی تر استفاده شود.
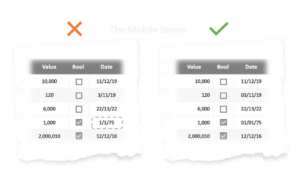
وقتی متن در جداول قرار می گیرد – ممکن است قوانین مختلفی اعمال شود. اعداد باید در سمت راست تراز شوند و تاریخ ها در حالی که باید تعداد ثابت ارقام (یا کاراکتر) را حفظ کنید ، در مرکز تراز شوند تا یک تجربه مداوم فراهم شود.
به عنوان مثال ، ۱/۱/۷۵ باید به عنوان ۰۱/۰۱/۷۵ نوشته شود تا اطمینان حاصل شود که همه تاریخ ها وزن بصری یکسانی دارند و به راحتی قابل اسکن هستند.

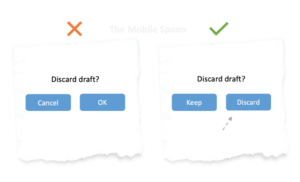
۷. به یاد داشته باشید که بیشتر مردم نمی خوانند
کاربران معمولا سؤالها را نمی خوانند و مستقیماً به جواب می پرند. بنابراین مطمئن شوید که متن دکمه روشن است و صرف نظر از این که سوال چقدر واضح است، دقیقا مطابق با کاری که قرار است انجام دهد، نوشته می شود.

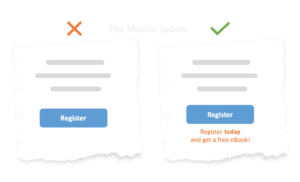
۸. دکمه های CTA خود را با یک متن کوچک تزئین کنید
برای به دست آوردن اعتماد کاربران، باید به هر مرحله از قیف خود نگاهی دقیق بیندازید، نگرانی هایی را که ممکن است در این مرحله ایجاد شود کشف کرده و با استفاده از طراحی UI و UX Writing سعی در رفع این نگرانی ها کنید.
بعضی اوقات یک توضیح متن کوچک در جای مناسب تمام نیاز کاربران است تا اعتماد به نفس، اضطراب و یا نگرانی را جبران کند.
از این عناصر می توان بعنوان “تزیین کننده متن” یا “محرک های کلیک” نام برد. آنها می توانند با استفاده ی منطقی و درست، کاربران شما را ترغیب به عمل و افزایش نرخ تبدیل محصول شما کنند.
برای تسلط بر این تکنیک باید خود را جای کاربر قرار دهید: چه نگرانی هایی ممکن است وجود داشته باشد که آنها را از انجام عملی که می خواهید انجام دهند باز دارد؟ چگونه می توانید به عنوان UX Writer این نگرانی ها را از بین برده و باعث شوید کاربر احساس راحتی کند؟

۹. نگرانی را کاهش دهید
دکوراتورهای متن فقط برای دکمه ها نیستند. در اینجا مثالی وجود دارد که نشان می دهد چگونه برچسب های ساده ی متن می توانند نگرانی را کاهش داده و باعث شوند تا کاربران از ارائه ی جزئیات شخصی خود احساس امنیت کنند.
۱۰- برای متقاعد کردن کاربران برای اقدام ، از متن استفاده کنید
اصطلاح Hyperbolic discountingیک تمایل شناخته شده برای مردم است که ترجیح می دهند پاداش زودتر از یک پاداش بزرگتر داشته باشند. در اینجا می بینید که چگونه یک دکوراتور متن کوچک می تواند کاربران را برای اقدام متقاعد کند.

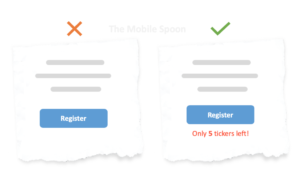
۱۱. فوریت و کمبود
گاهی اوقات اضافه کردن یک حس کوچک فشار می تواند کاربر را قانع کند و نرخ تبدیل را بهبود بخشد.

۱۲. محدودیت کلمات را بدانید
هنگامی که چندین شیء یکسان با هم ارائه می شوند، شیء متفاوت از بقیه به احتمال زیاد به یاد می ماند. بنابراین کلمات مهم خود را با طرح هایی مشخص از بقیه جدا کنید تا عملکرد بهتری را از کاربران انتظار داشته باشید.

امیدوارم این مقاله برای شما مفید بوده. اگر چنین است،با اشتراک آن هم به دوستانتان این فرصت را بدهید.